Using Appium Inspector, we will learn how to inspect element android and how to inspect element on the iPhone in this Appium tutorial. Appium provides the capability to inspect elements both in android and iOS.
How to inspect element on iPhone using Appium inspector
Step 1 →Opening iOS simulator
In this tutorial, for all the examples we have covered with the iOS simulator. To open the iOS simulator, follow the below process:
Step 2 →Getting “udid.”
To connect the Appium inspector with the Simulator, we need udid. To get the
booted udid, please run below command
- xcrun simctl list | egrep ‘(Booted)’
it will list down the device id and name of the Simulator booted up recently
Step 3→ Getting OS version
Now we need the OS version of the Simulator. To get the OS version, please run the below command
- instruments -s devices |grep “iPhone SE” [please replace the device name with the device name you got from above command]
Step 4→ Opening Appium Inspector
Now we have the device id and os version with us. Please click on the button highlighted in the below image. It will open the New Inspector.
Step 5→ Connecting Appium inspector with Simulator
Now add all the desired capabilities required to start the session. Please follow the below image for the required desired capabilities and start the session.
If you want to verify with a specific app, you can add an app path. In this tutorial, W have worked with the existing “Contact” app in the Simulator.
Step 6→ Getting the default screen.
Once the session is started, you can see the Simulator’s home screen image and the XML hierarchy. Please look at the below image for more details.
Step 7→Inspect and clicking on the contact.
Now click on the Simulator’s contact button to reflect the inspector’s screen and click on refresh. Alternatively, you can find the Xpath of the contact and click on Tap. Please see the image below.
Step 8→ How to start recording?
After clicking on Contacts, we will see the image below. Now click on “Start recording” to capture all the actions. It will help to generate the Appium scripts in the desired language.
Step 9→Inspect the element and clicking on tap.
Please follow the highlighted portion in the below image. First, find the XPath of the “Add” button, and after that, click on the Tap button.
Step 10→Sending keys.
After tapping on the Add button below screen will appear. Please follow the highlighted part to send the value from the Appium Inspector itself.
Step 11→Typing hello.
Please write any value to update the “First Name” value and click on “Send keys.”
Step 12→Value reflected in both the app.
The value will be reflected in both places, like in the image below. Appium inspector
as well as Simulator
Step 13→generating code.
Now click on the link shown below in the image. It will generate Automation scripts in the preferred language. Here language has been selected as Python. You can view this in the below image.
Step 14→Sample code.
Below are the sample scripts generated by the Appium inspector. Here language has been selected as Java-Junit.
import io.appium.java_client.MobileElement;
import io.appium.java_client.ios.IOSDriver;
import junit.framework.TestCase;
import org.junit.After;
import org.junit.Before;
import org.junit.Test;
import java.net.MalformedURLException;
import java.net.URL;
import org.openqa.selenium.
remote.DesiredCapabilities;
public class SampleTest {
private IOSDriver driver;
@Before
public void setUp() throws MalformedURLException {
DesiredCapabilities desiredCapabilities = new DesiredCapabilities();
desiredCapabilities
.setCapability("platformName", "iOS");
desiredCapabilities
.setCapability("platformVersion", "13.6");
desiredCapabilities
.setCapability("deviceName", "iPhone SE");
desiredCapabilities
.setCapability("automationName", "XCUITest");
desiredCapabilities
.setCapability("udid", "B5FDD9EB-05C6-4F3B-9DFE-1A4EC3E06A7F");
URL remoteUrl = new URL("http://localhost:4723/wd/hub");
driver = new IOSDriver(remoteUrl, desiredCapabilities);
}
@Test
public void sampleTest() {
MobileElement el1 = (MobileElement) driver
.findElementByAccessibilityId
("Contacts");
el1.click();
MobileElement el2 = (MobileElement) driver
.findElementByAccessibilityId("Add");
el2.click();
MobileElement el3 = (MobileElement) driver
.findElementByAccessibilityId("First name");
el3.sendKeys("Hello");
}
@After
public void tearDown() {
driver.quit();
}
}
Issues faced opening the Appium Inspector in Mac.
How will you solve issues like “Encountered internal error running the command: Error: Unknown device or simulator UDID?”
You need to install "libimobiledevice." Please use command → brew install libimobiledevice --HEAD.
How will you solve it if you get “WebDriverAgent because of xcodebuild failure: not found: carthage” issue?
You need to install the carthage Please use command→ brew install carthage.
How to inspect element on android using Appium inspector
Step 1 → Opening emulator
In this tutorial, for all the examples we have covered with the Android emulator. To open the Android emulator, follow the below mentioned process:
Step 2→ Opening the Appium inspector.
Now we have the device id and os version with us. Please click on the button highlighted in the below image. It will open the New Inspector.
Step 3→ Connecting Appium inspector with Simulator
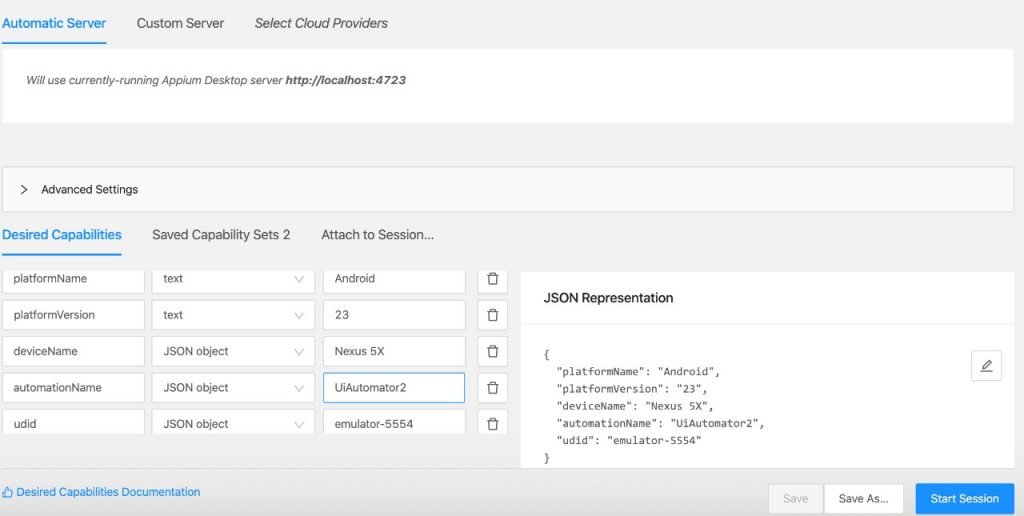
Now add all the desired capabilities required to start the session. Please follow the below image for the required desired capabilities and start the session.
If you want to verify with a specific app, you can add an app path. In this tutorial, we have worked with the existing “Contact” app in the emulator.

Step 4→ Opening home screen
Once the session is started, you can see the emulator’s home screen image and the XML hierarchy. Please refer to the below image for details.
Step 5→Inspect element and start recording.
Now click on the contact button from the emulator. Please see the below image for more details.
Step 6→Clicking add button
After clicking on Contacts, we will see the image below(Here we have chosen the favorite tab and refresh the page from the inspector). Now click on “Start recording” to capture all the actions. It will help to generate the Appium scripts in the desired language. Please click on the tap button highlighted below.
Step 7→ Clicking on send keys.
After tapping on the Add button below screen will appear. Please follow the highlighted part to send the value from the Appium inspector itself.
Step 8→Typing Hello
Please write any value to update the “First Name” value and click on “Send keys.”
Step 9→Generating code
The value will be reflected in the edit box, like in the image below. Appium inspector,
as well as an emulator. To generate the code, click on the highlighted arrow.
Step 10→ Sample code
It will generate below scripts:
import io.appium.java_client.MobileElement;
import io.appium.java_client
.android.AndroidDriver;
import junit.framework.TestCase;
import org.junit.After;
import org.junit.Before;
import org.junit.Test;
import java.net.MalformedURLException;
import java.net.URL;
import org.openqa.selenium
.remote.DesiredCapabilities;
public class SampleTest {
private AndroidDriver driver;
@Before
public void setUp() throws MalformedURLException {
DesiredCapabilities desiredCapabilities = new DesiredCapabilities();
desiredCapabilities
.setCapability("platformName", "Android");
desiredCapabilities
.setCapability("platformVersion", "23");
desiredCapabilities
.setCapability("deviceName", "Nexus 5X");
desiredCapabilities
.setCapability("automationName", "UIAutomator2");
desiredCapabilities
.setCapability("udid", "emulator-5554");
desiredCapabilities
.setCapability
("ensureWebviewsHavePages", true);
URL remoteUrl = new URL("http://localhost:4723/wd/hub");
driver = new AndroidDriver(remoteUrl, desiredCapabilities);
}
@Test
public void sampleTest() {
MobileElement el1 = (MobileElement) driver
.findElementByAccessibilityId
("Contacts");
el1.click();
MobileElement el2 = (MobileElement) driver
.findElementById
("com.android.contacts:"+
"id/contact_tile_list");
el2.click();
MobileElement el3 = (MobileElement)
driver.findElementByAccessibilityId
("add new contact");
el3.click();
MobileElement el4 = (MobileElement)
driver
.findElementByXPath("/hierarchy+
"/android"+
".widget." +
"FrameLayout/android"+
".view.ViewGroup/android.widget" +
".FrameLayout[2]/android.widget"+
".FrameLayout/android.widget" +
".ScrollView/android.widget"+
".LinearLayout/android.widget" +
".LinearLayout[2]/android"+
".widget.LinearLayout/android
.widget" +
".LinearLayout/android.widget"
".LinearLayout/android"+
".widget.EditText")
.sendKeys("Hello");
el4.sendKeys("Hello");
}
@After
public void tearDown() {
driver.quit();
}
}
Please Note:
Conclusion
Till now, we have discussed how to inspect element android and how to inspect element on iPhone. In the next topic, we will write about how to write the first script in Appium. To start the subject from the beginning, please click here. For more details for this section, please refer to this link.

Hi, I am Himadri Das, I am a blogger, and an open source contributor. I have about 11 years of experience in the Information Technology domain. Currently I am working in a Startup Company as Quality Assurance Manager. I have hands-on experience on Appium, Selenium, QTP, Locust, Automation framework, Performance Testing, Functional Testing, Java, python, Shell scripting, MySql, Redis, Kafka etc. Apart from my work and writing blogs, I love to play guitar, love to travel and love to watch cricket and football. If you want to know more about me, please visit my linkedin profile .